※さらに30日間返金保証ありなので、実質リスクゼロ。
Python 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル
今回はTkinterというライブラリをインポートして、Pythonを使って簡単な図形を描画していきたいと思います。
Tkinter以外の、Pythonのライブラリについてはこちらの記事で解説しているので是非一緒にどうぞ。
Tkinterってどんなライブラリ?

Tkinterとは、Pythonを使ってGUIアプリケーションを作るためのライブラリです。
GUI(Graphical User Interface)では、コンピュータと人間の情報のやり取りの方法がグラフィカルになっています。つまり視覚的にどのように操作すればよいか分かりやすくなっています。
Windowsのホーム画面などはGUIのいい例です。

一方で、よくGUIと対比される、CUI(Character User Interface)は、コンピュータとの情報のやりとりが文字になっていてGUIとは違って視覚的なイメージがしにくくなっています。

Tkinterの基本

Tkinterでは図形の描画に限らず、一連の記述の仕方があります。以下ではその記述方法について見ていきましょう。
Tkinterの基本①:インポートする
import tkinter as tk
tkinterライブラリをtkという名前をつけてインポートしています。
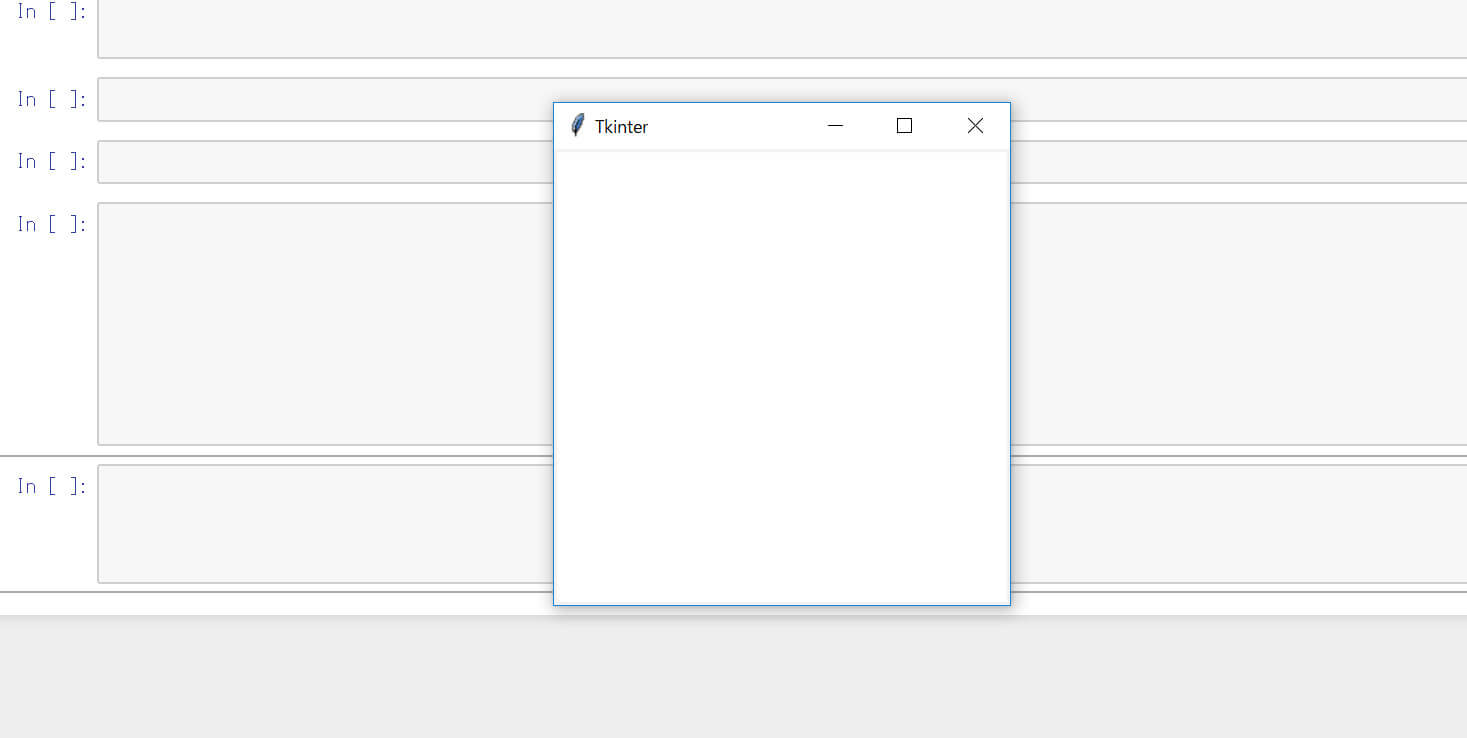
Tkinterの基本②:ルートウィンドウを作る
Tkinterでまず最初に新しいウィンドウを作って、そこに様々なウィジェット(部品)をくっつけていきます。
ウィンドウ生成は以下のように記述します。
win = tk.Tk()
ここでは、tk(Tkinter)内にあるTk()メソッドを使ってwinという新しいウィンドウを生成しています。
Tkinterの基本③:ウィジェット(部品)をウィンドウに配置する
ウィンドウを作ったら次はそこに部品をどんどん配置していきます。
ここではまず、図形などを描画する領域になるキャンバスを配置していきます。
canvas = tk.Canvas(win, height=600, width=1000) canvas.pack()
まず、tk内のCanvasメソッドでcanvasという名前のキャンバスを生成しています。ここで、Canvasメソッドの第一引数はキャンバスを配置したいウィンドウ、第二引数、第三引数はそれぞれ、キャンバスの高さと幅を表しています。
そして最後にpack()メソッドによってcanvasを配置します。
キャンバスを配置する場合に限らず、ウィジェットを配置したいときはウィジェットのインスタンスを生成した後に、それをpack()メソッドなどで配置するという流れがあります。
Tkinterの基本④:イベントを処理する
win.mainloop()
最後に、上のように、mainloop()メソッドを使ってイベントの処理をしていきます。イベントというのはマウスやキーボードを押した、もしくは離した、マウスをドラッグしたなどのユーザがする処理のことです。
基本的にTkinterでは上の、ルートウィンドウを作る→ウィジェットを配置する→イベントを処理するという流れが基本になるので覚えておきましょう。
Tkinterで図形描画するためのメソッド(Canvas上に図形を描画する関数)

以下に主な図形を描くためのメソッドを羅列していきます。
- create_line()...直線や折れ線の描画
- create_oval()...楕円の描画
- create_rectangle()...長方形の描画
- create_text()...文字列の描画
他にも複数のメソッドがありますが、細かいオプションなどを除いて、基本的な記述の仕方はどのメソッドも同じなので随時描きたい図形があるときはどんなメソッドがあるのか調べてみてください。
Tkinterで実際に図形を描画していこう
以下に今まで説明してきた一連のソースコードを記述します。
import tkinter as tk
win = tk.Tk()
canvas = tk.Canvas(win, height=600, width=1000)
canvas.create_line(70,200,150,50,250,200,width=3.0,fill='red')
canvas.create_oval(600,400,900,500,fill='blue')
canvas.create_rectangle(400,200,600,300,fill='green')
canvas.create_text(400,50,text='色々な図形',font=('Times',50))
canvas.pack()
win.mainloop()
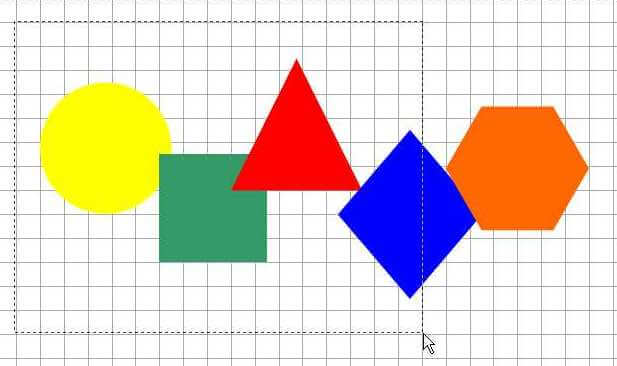
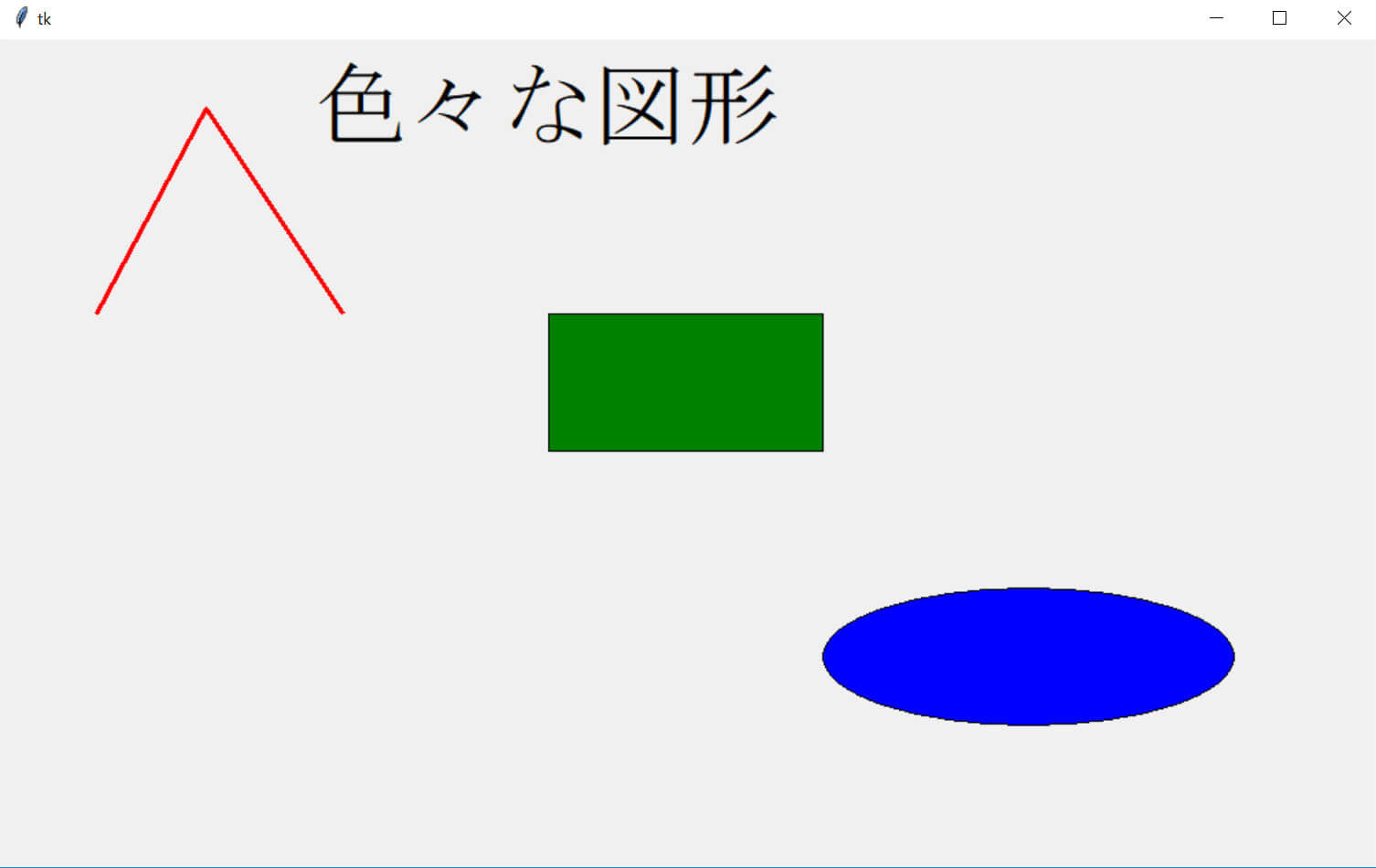
create_line()メソッドの引数について。座標(70,200)、(150,50)、(250,200)を結んだ折れ線が描画されます。widthとfillはオプションで線分の幅と色を表します。
create_oval()メソッドの引数について。座標(600,400)、(900,500)を結んだ線を対角線に持つ長方形にちょうどおさまるような形で楕円が描画されます。
create_rectangle()メソッドの引数について。座標(400,200)、(600,300)を結んだ線を対角線に持つ長方形が描画されます。
create_text()メソッドの引数について。座標(400,50)から'色々な図形'という文字列が描画されます。fontはオプションでTimesという書式で大きさが50になります。実行結果は以下のようになります。

まとめ

今回はTkinterで図形を描いていきましたが、上で書いたコードのcanvas=tk.Canvas()以降をいじってあげれば、色々な図形を描くことができます。是非描きたい図形を思い浮かべて、その形を描くためのメソッド、オプションを調べたうえで上の形に当てはめてみてください。
また、Tkinterではキャンバスだけではなく、ボタンやスクロールバーなど様々なウィジェットをウィンドウに付与していくことができるので自分好みのウィンドウにカスタマイズするなどして利用してみてください。
以下の記事ではTkinterを使ってボタンやエントリー(入力欄)などをウィンドウに配置する方法を解説しています。是非参考にしてみてください。
今後もプログラミング系の記事を発信していくので、興味のある人はブックマークして見にきてくれると嬉しいです!!
※さらに30日間返金保証ありなので、実質リスクゼロ。
Python 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル